ハイパーリンクが無いので、全ページがスラスラめくれる
ブラウザ上で動作するアプリを生成する、初めてのCMS
SPA作成に特化した、HTML5アプリのCMSサービス
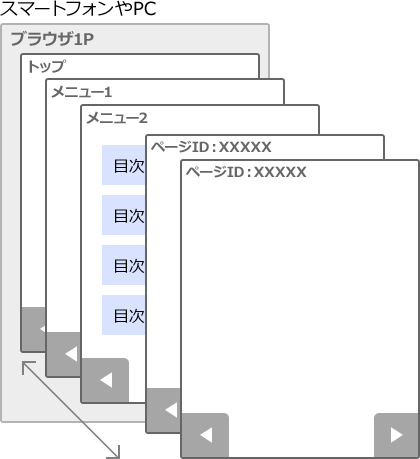
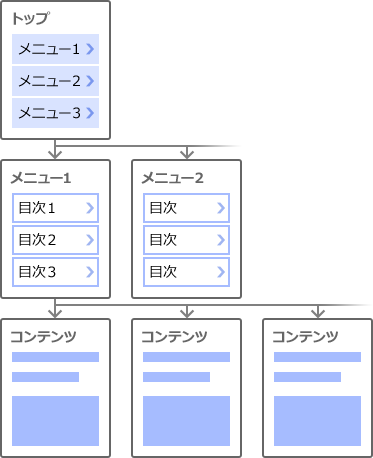
ブラウザ1ページ上に全データを読み込み、全てのページがスラスラめくれる
シングルパッカーは、ブラウザ上で動作するHTML5アプリが、誰でも手軽に作れる、初めてのCMSサービスです。
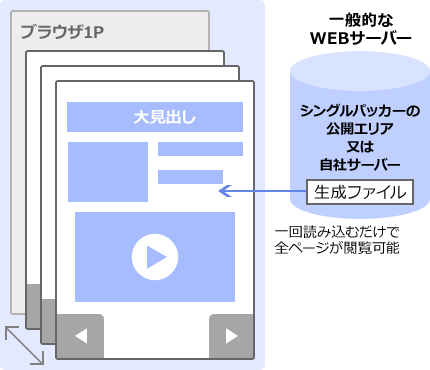
アプリがブラウザに読み込まれると、コンパクトにパックされた全ページのデータがブラウザ1ページ上に展開し、全ページがスラスラめくれます。
開かれるブラウザは1ページだけであることから、SPA(シングルページアプリケーション)と呼ばれています。
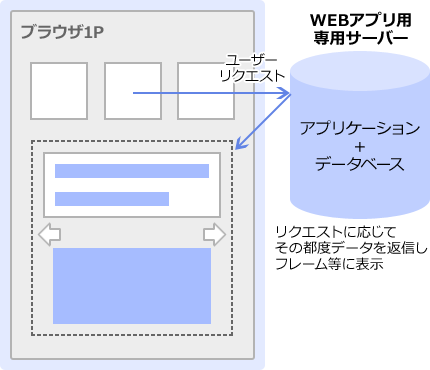
通常のwebは、ハイパーリンクで他のページを見るたびにページを一旦消して再読み込み、リフレッシュします。そのためページを滑らかに操作、閲覧できません。
シングルパッカーのHTML5アプリ内にはハイパーリンクが無く、全ページを滑らかに操作できます。最初に読み込まれるデータ量も数メガ程度で、通常のweb1ページ程度です。
ユーザビリティが大切なモバイルでは、ハイパーリンクのないSPAタイプのアプリが必要になってきています。
シングルパッカーアプリのイメージ図は、こちらをご覧ください。
手軽に使えてストレスのない閲覧ができるアプリが、いま望まれている
インストール不要のHTML5アプリは、膨大な数の専用アプリと競合しない
コンテンツをスムースに表示するにはこれまで、インストールが必要なネイティブアプリを開発するのが、一つの方法でした。
しかしスマホのメモリーを圧迫するインストールアプリは、ユーザーにとって必要以上に使いたいものではありません。ネイティブアプリは今や、新たにインストールしてもらうことが、絶望的なほど困難な状況です。
一方、webページのレイアウトを、スマートフォンに最適化して見やすくするサイトも増えています。しかし、ページを移動するたびにページ全体がリフレッシュされるため操作が中断し、コンパクトな画面のスマートフォンを扱うユーザーにとってストレスとなっています。
シングルパッカーで生成したSPAとして動作するHTML5 アプリ内には、ハイパーリンクが無く、全ページをスピーディーにめくったり、メニューを素早く切り替えて閲覧できます。
コンテンツを見たい、楽しみたいユーザーにとって、インストール不要でストレスのない操作ができる、このようなアプリこそがいま、最も望まれているサービスです。
シングルパッカーのSPAと他の方法との違いについては、こちらをご覧ください。
SinglePackerで作成するアプリはインストール不要なので、URLの提示だけ。ユーザーに気軽にアクセスしてもらえます。
商品やサービスにはいま、物語が必要です
あらゆる商品やサービスに、 HTML5アプリで付加価値を付けてゆく
シングルパッカーのHTML5アプリの制作、維持は、SPAでありながら格段にローコストです。
SPAはこれまで、専用サーバーを必要としていました。シングルパッカーは、専用サーバーやサーバーアプリを不要にした、自律型のSPAを生成します。
有料サービスでは、複数のアプリが作れ、シンプル、スモールビジネスアカウントは3つ、ビジネスアカウントでは10個までのアプリが作れます。
1アプリの制作、維持コストは、毎月数千円程度。ネイティブアプリの開発、バージョンアップコストに比べると、大幅なコストダウンです。
それでいて、ブラウザ上で全ページをスラスラめくれる、ネイティブアプリ並の優れたユーザー体験を提供できます。
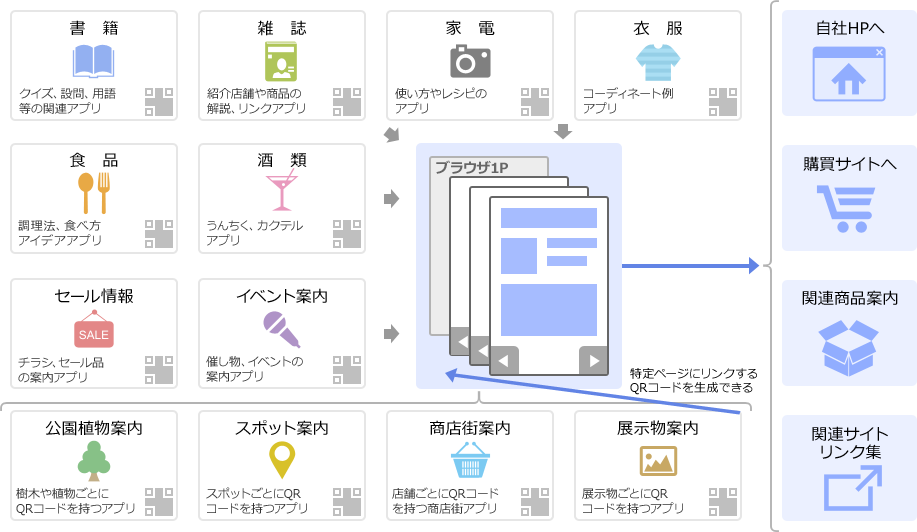
このコストダウンによって、あらゆる商品やサービスに、アプリで付加価値を付けることが可能になります。大量のモノがある中で消費者は、商品やサービスに新しい物語や利用することの価値を語ってくれることを求めています。
シングルパッカーで作るアプリなら、商品の魅力を語り、伝え続けることが可能です。
アプリ例:書籍に付けるアプリの例。書籍を持ち歩いていない時も、書籍の一部を楽しんだり、問題演習などをすることが可能です。
商品や本など全てのサービスに、アプリのQRコードを付ける
インストール不要だから、QRコードからすぐアプリを閲覧してもらえる
シングルパッカーが生成するアプリは、ブラウザ上で動作するHTML5アプリで、インストール不要。ユーザーはインストールに悩まず、気軽に閲覧できます。
さらにSPAなのでネイティブアプリ並みに全ページがスラスラめくれるすぐれたユーザビリティがあり、ユーザーに多数のページを閲覧してもらえることが期待できます。
そこで例えば商品や本、パンフレット、お店や街のスポット等々に、シングルパッカーが生成するアプリのQRコードをどんどん貼りましょう。
身近なあらゆる場所にQRコードを貼れば、そこがアプリとWEBへの新しい入り口になります。
QRコードの活用図はこちらをご覧ください。
 アプリ内「シャツC」ページのQRコード
アプリ内「シャツC」ページのQRコード
 アプリ内「パンツB」ページのQRコード
アプリ内「パンツB」ページのQRコード
アプリ内の各ページごとののQRコードも生成できます。
ブラウザ表示だから各種WEBサービスとの往き来が自由
HTML5アプリは、スマートフォンにネットサーフィンの楽しさを蘇らせる
HTML5アプリの大きな特徴はインストール不要であることともう一つ、ネットワーク上の他のwebとの往き来が自由でスムーズなことです。
インストールアプリの場合、現在のところwebを見るには実質的にはアプリを一旦オフにし、ブラウザを立ち上げることになります。そのため、往き来は不自由です。
HTML5アプリなら、他のwebを開いたとしても同じブラウザ上でタブを切り替えたり閉じるだけで、元のページにすぐ戻れます。
アプリを開きながら、別タブで関連のHPや他の製品のページを見てまた戻る、という操作が簡単です。
さらにシングルパッカーには、既存webとの強力な連携機能があります。URLリンクはもちろん、複数のRSSをミックスして閲覧できるRSSミックス、YouTube検索、Twitter検索、さらにはSNS検索のエレメントも用意されています。
HTML5アプリで、スマホにネットサーフィンの楽しさを取り戻しましょう。
ブックマーク、各種WEB検索、RSSニュース等をまとめたアプリです。
既存のPCサイトを、ハイパーリンクのない HTML5 アプリに変える
PC用ページが、スマートフォンアプリのようなスマートなページになる
PC用webにも、スマートフォンのようなスマートな表示が求まられ始めています。
1ページ読み込むたびにリフレッシュする、ハイパーリンクで組まれたwebページは、スマホユーザーにとって、物足りなくなってきています。
シングルパッカーで作成されたHTML5 アプリは、レスポンシブデザインを採用しているためそのままPCサイトとして使えます。PC用webページに、ハイパーリンクのない新しいユーザー体験を実現します。
さらに既存のPC用webページに、アプリを組み込むことができます。アプリの編集画面で、サイト用組み込みコードが取得できるので、このコードを既存のwebページにペーストします。
4つの組み込み方法がサポートされています。既存ページの指定エリアへ埋め込むエンベット、ポップオーバー、ポップアップ、そしてプレゼン表示です。
詳しい使い方は制作ガイド「組み込みコード」をご覧ください。
サービスのプリセットアプリで、SPAをサポート
最新情報をRSSで出力するニュースアプリや、1ページアプリでより便利に
シングルパッカーには、通常のアプリ以外にサービスとして、特別な機能を持つアプリがプリセットされています。
「ニュースアプリ」は作成したコンテンツをRSSで出力する機能があり、これをアカウント内の各アプリから利用することができます。表示するアプリの再生成を行わなくても、ユーザーに最新情報を知らせることが可能になります。
もう一つが1ページ表示アプリで、その名の通り、自由構成のページを1ページだけ表示するアプリです。メニューやページめくりはなく、シンプルに1ページだけ表示します。
アカウントにもよりますが、最大で100ページ~300ページまで作れます。アプリ紹介、各種案内、ランディングページ、ちらし等にご利用ください
編集については制作ガイド「1ページアプリの作り方」をご覧ください
アプリ例:イベント案内
アプリ例:1ページチラシ
アプリ例:ミニ問題集
その他の特徴
アプリのスクリーンショットやバナーを自動生成することができ、作成した画像は、SNSにすぐ投稿することができます。
シングルパッカーのHTML5アプリは、一般公開するとGoogleのサーチを受け入れ、トップ以下の階層もある程度サーチエンジンに拾われます。Google等へのSEO対策が可能です。
操作ミス等、万一に備えてアプリのデータを一つ前の保存に戻す等のサービスが用意されています。
アプリデータのアーカイブが作れ、ローカルに保存することが可能です。
アプリはアクセスログを取得でき、アクセスランキングからアカウント内の各アプリのアクセス状況を確認できます。