2つの編集モード
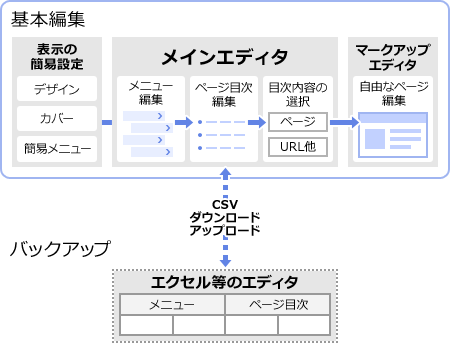
シンプルモードメニュー、目次を作り、そしてページを編集、というとてもシンプルな作業で、すぐアプリが出来上がります。
|
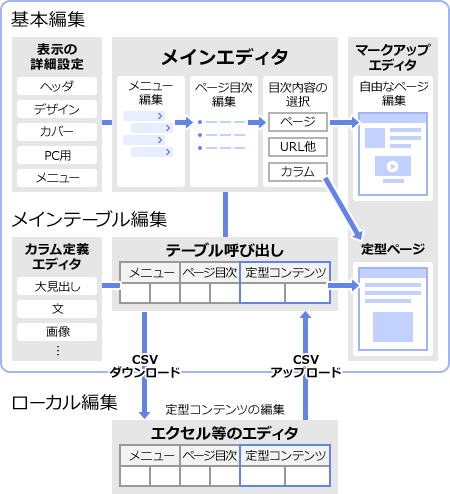
プロモードシンプル編集に加え、テーブルデータから生成されるページをアプリ内で一体化できます。テーブルから量産されるページは、定型コンテンツになります。
|
|---|---|
 |
 |
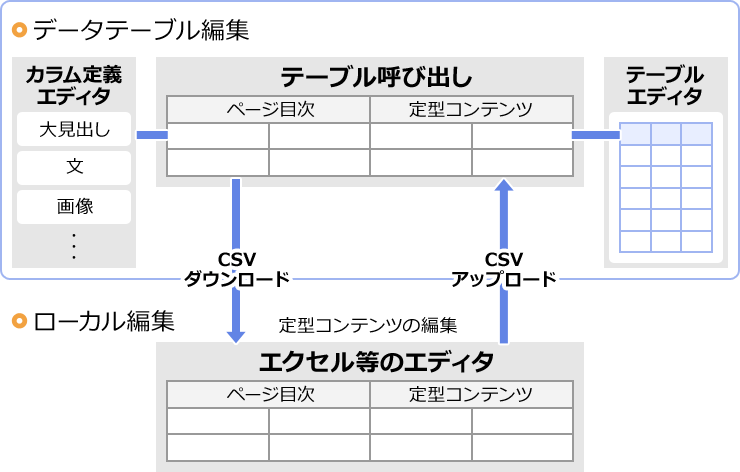
データテーブルの編集
|
検索ができるデータテーブルは、ローカルにダウンロードして編集するか、テーブルエディタで編集します。 データテーブルに対する検索は、メインエディタのメニュー、もしくはマークアップエディタのデータ検索で行います。 検索結果は定型ページになり、定型ページの各項目は、カラム定義エディタで指定します。 |
|---|
 |
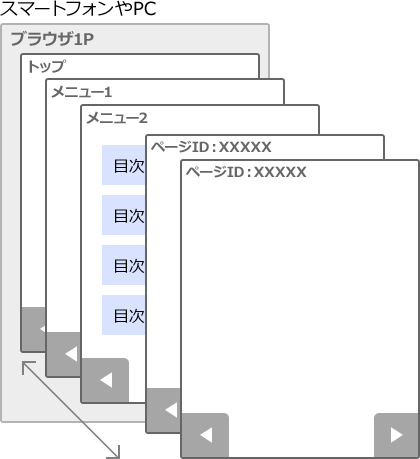
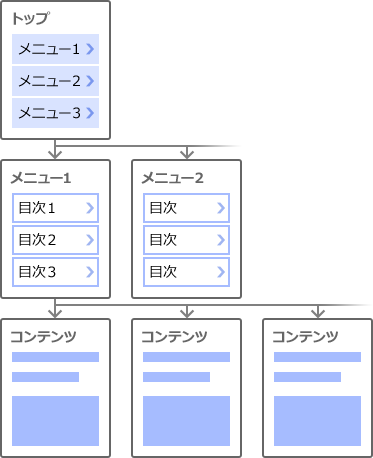
シングルパッカーのSPA
全ページを一度に読み込むメニューや目次、コンテンツ等のテキスト中心のコンパクトなデータを、ブラウザ上に一度に読み込むことで、数十、数百ページをスマートにスラスラめくれるユーザー体験を実現します。
|
|---|
 |
シングルパッカーとスマホ最適化ページの違い
シングルパッカーのアプリ全ページが読み込まれているため、待ち時間なしで、全ページをスピーディに、スラスラ読めます。多数のページ閲覧が期待できます。
|
スマホ最適化のWEBページレイアウトはスマホに最適化されていますが、各ページはその都度読み込みで、待ち時間があり、閲覧を中断されやすい。
|
|---|---|
 |
 |
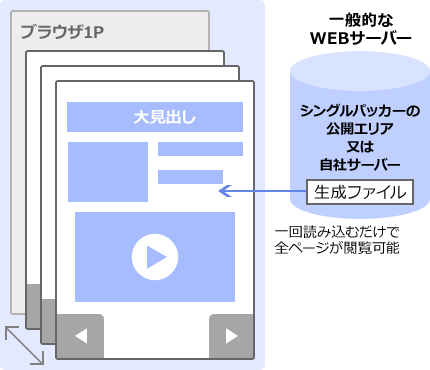
シングルパッカーと通常のSPAの違い
シングルパッカーのSPA生成ファイルを、1回で全読み込みシングルパッカーは、生成したデータをコンパクトなファイルにパックします。
|
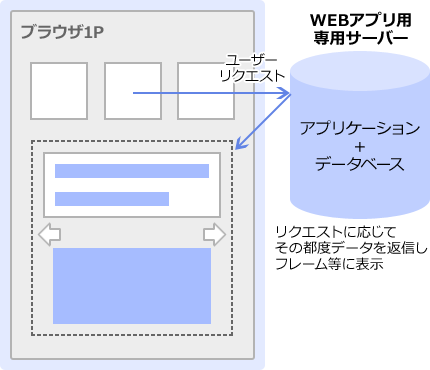
通常のSPA専用サーバー、アプリ間の通信で生成SPAという場合、通常はこのタイプのシステムを指します。ブラウザ上やスマホ専用アプリ上に、ユーザ操作によりコンテンツを適宜読み込み、表示します。
|
|---|---|
 |
 |
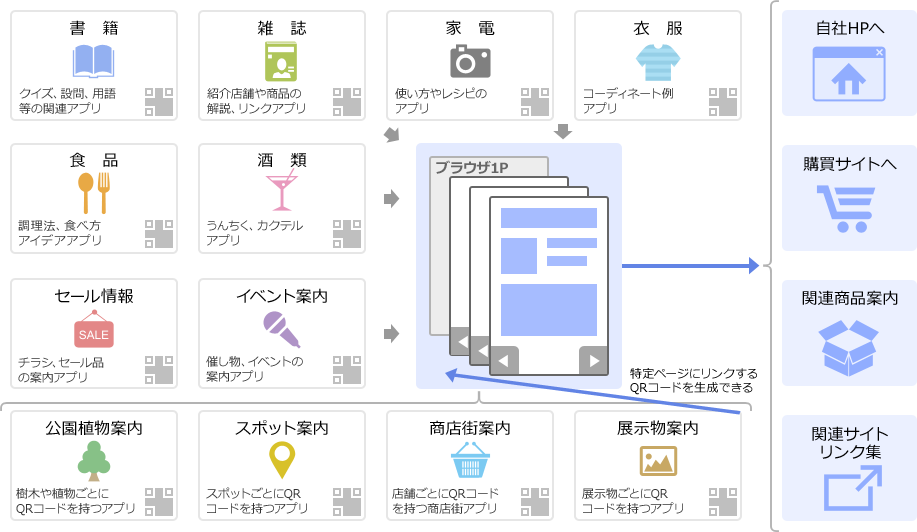
すべてのサービス、商品にアプリのQRコードを付ける
あらゆる場所が、アプリへの入り口になりますシングルパッカーのアプリは、QRコードから即座にアプリを表示できます。 |
|---|
 |
インストール不要アプリ、必要アプリの特徴
インストール不要アプリスマホに負荷をかけないため無制限に近いブラウザ表示なので、HTML5.0の範囲内の制御や表示になります。通常のコンテンツやカタログ、ライブラリ、クイズ、設問等なら専用アプリと同等の表示が可能です。
|
インストールが必要なアプリユーザーの平均利用アプリ数はわずか数十グラフィックスや制御が自在なため、ゲームやツールSNSアプリ等、強力なアプリが作れます。ただし、大型アプリ以外、インストールを望むのは絶望的。
|
|---|---|
 |
 |